在浏览器内核WebKit中并行加载外部脚本
WebKit作为Safari, Chrome等浏览器内核真收到越来越多人的关注,就连国内的浏览器厂商也开始将WebKit内核添加的自己的浏览器中,并且可以和IE浏览器内核共存随意切换。为此,WebKit内核可以说这几年经历了快速的发展。
现在WebKit正在向HTML5标准迈进,在WebKit 正式版中已经正式支持HTML5中
在下载脚本时,浏览器会被阻塞,不做其它任何事情(比如解析HTML,执行其它脚本以及渲染网页布局等)。尽管通过WebKit的预加载扫描器能够利用网页显示的空闲时间预先下载资源,在一定程度上改善了浏览器的阻塞状况,但是网络延迟依然会导致网页加载缓慢。
虽然围绕性能优化的问题已经有了很多不错的技术(参见:延迟加载,异步加载),但是他们都无法避免地引入了额外的代码,或是针对浏览器的Hacks写法。作为更好的办法,现在我们可以把不需要以同步方式执行的脚本标记为 async 或者 defer。以下是具体的做法:
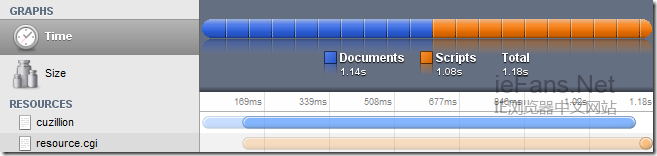
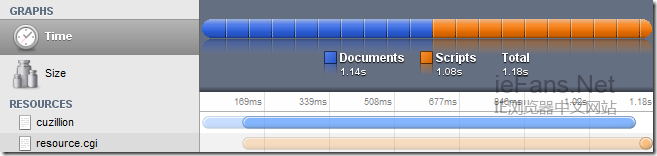
 还是同一个例子,只是是其中的外部脚本被标记为 defer。由于签入的脚本可以在外部脚本被下载的同时执行,因此我们看到这个页面加载的速度大约比之前快两倍。
还是同一个例子,只是是其中的外部脚本被标记为 defer。由于签入的脚本可以在外部脚本被下载的同时执行,因此我们看到这个页面加载的速度大约比之前快两倍。
 除了WebKit核心的浏览器以外,Firefox早就支持 defer 和 onload 属性,async 属性从 3.6 版本开始支持。 IE浏览器也很早就支持 defer 属性,IE9 增加了对 onload 属性的支持,但是 async 属性依然还不支持。
作者:Tony Gentilcore 翻译:小李刀刀
除了WebKit核心的浏览器以外,Firefox早就支持 defer 和 onload 属性,async 属性从 3.6 版本开始支持。 IE浏览器也很早就支持 defer 属性,IE9 增加了对 onload 属性的支持,但是 async 属性依然还不支持。
作者:Tony Gentilcore 翻译:小李刀刀
 还是同一个例子,只是是其中的外部脚本被标记为 defer。由于签入的脚本可以在外部脚本被下载的同时执行,因此我们看到这个页面加载的速度大约比之前快两倍。
还是同一个例子,只是是其中的外部脚本被标记为 defer。由于签入的脚本可以在外部脚本被下载的同时执行,因此我们看到这个页面加载的速度大约比之前快两倍。
 除了WebKit核心的浏览器以外,Firefox早就支持 defer 和 onload 属性,async 属性从 3.6 版本开始支持。 IE浏览器也很早就支持 defer 属性,IE9 增加了对 onload 属性的支持,但是 async 属性依然还不支持。
作者:Tony Gentilcore 翻译:小李刀刀
除了WebKit核心的浏览器以外,Firefox早就支持 defer 和 onload 属性,async 属性从 3.6 版本开始支持。 IE浏览器也很早就支持 defer 属性,IE9 增加了对 onload 属性的支持,但是 async 属性依然还不支持。
作者:Tony Gentilcore 翻译:小李刀刀  唯美写作安卓版
唯美写作安卓版 棠果旅居官方版
棠果旅居官方版 AirDroid官方版
AirDroid官方版 慧孕育官方版
慧孕育官方版 赶趟儿巴士官方版
赶趟儿巴士官方版 墨色阅读官方版
墨色阅读官方版