IE10中的CSS3文字阴影(text-shadow)属性
IE10浏览器在Windows开发者预览版中引入了支持硬件加速的CSS3文字阴影(text - shadow)属性。文字阴影是Web开发中最重要的需求功能之一。它使得以前在标准中难以实现的文字效果以更友好的方式呈现,而不必采取内嵌图像的方式。
IE10中的 text - shadow
顾名思义,text - shadow是一个给文本绘制阴影的CSS属性
使用该属性的时候需要注意使用一些有深度的文本。在某些情况下,尤其是在图像或背景颜色上的文本,使用阴影可效果可以增加对比度和提高可读性。由于IE10以及其他浏览器都支持该标准,但没有浏览器开发商前缀的text-shadow属性,现今只能在IE10中运行。作为我们承诺基于标准质量的一部分,我们已经提交了10个CSS3的文本测试套件,通过合格率为9/10。
如何使用 text - shadow
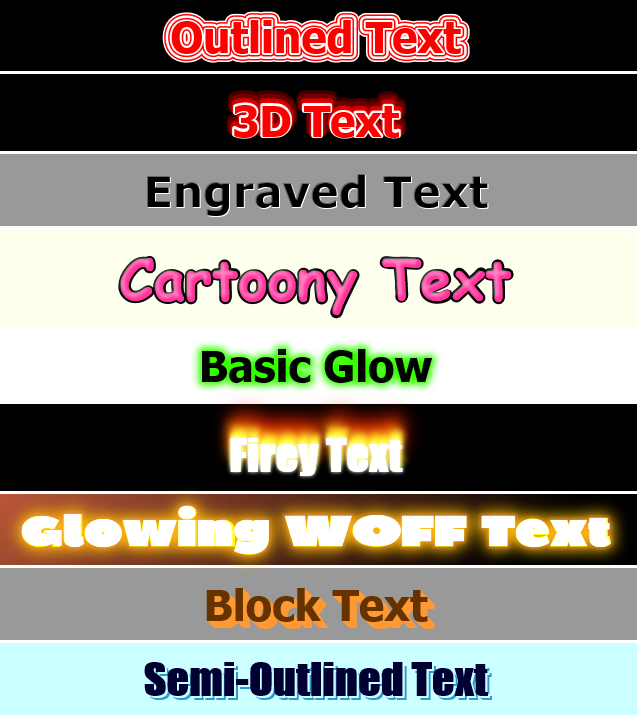
最基本的文字阴影需要X和Y偏移数值:
.shadow1 { color: black; text-shadow: 2px 2px; }

.shadow2 { color: black; text-shadow: #87CEEB 1px 3px; }

.shadow3 { color: black; text-shadow: 1px 3px 3px rgba(135, 206, 235, 1); }

.shadow4 { color: black; text-shadow: skyblue 0px 0px 0px 4px; }

.shadow4_nospread { color: black; text-shadow: skyblue 0px 2px, skyblue 2px 0px, skyblue -2px 0px, skyblue 0px -2px, skyblue -1.4px -1.4px, skyblue 1.4px 1.4px, skyblue 1.4px -1.4px, skyblue -1.4px 1.4px; }

.shadow5 { text-shadow: 5px 5px 2px -2px #9966CC; }

.shadow6 { text-shadow: rgba(255, 255, 255, .5) 1px 1px, yellow 2px 3px, rgba(255, 153, 0, .7) 3px 6px, rgba(255, 0, 0, .5) 4px 8px; }


 敏学绘本安卓版
敏学绘本安卓版 SCR屏幕录像安卓版
SCR屏幕录像安卓版 淘小说官方版
淘小说官方版 小视频转发官方版
小视频转发官方版 屈臣氏莴笋官方版
屈臣氏莴笋官方版 情话代挂网官方版
情话代挂网官方版