IE9开发人员测试工具Compat Inspector
IE9浏览器现已发布,我们希望您能够为IE提供与其他浏览器相同的标记,并确保您的站点能够在 IE9 标准模式下良好运行。今天,我们将介绍一种有助于加速站点准备过程的新资源:Compat Inspector。
Compat Inspector 是一种基于 JavaScript 的测试工具,可在站点运行时分析站点。Compat Inspector 报告导致在标准模式中出现问题的交互模式。这使您能够迅速识别问题,而无需熟记大量文档,无需在站点的全部代码中进行搜索。我们在 IE9 开发过程中开发了 Compat Inspector,旨在加速识别各站点中共同问题的过程。在这个过程中,IE 团队的许多成员为构成 Compat Inspector 规则的测试用例集做出了贡献。现在,我们将这种工具奉献给您。请访问 Compat Inspector Test Drive,在试用后再将其用于您自己的站点。
Compat Inspector 设计用于帮助站点迁移到 IE9 标准模式,而非在旧式模式下运行。您可能仍然需要参考上述文档来了解一些问题。最佳模式是首先使用 Compat Inspector,如果未得到任何结果,再回头查阅文档。
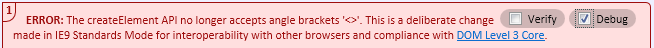
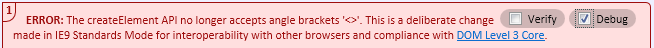
 单击展开这个视图,了解检测到的各问题的具体信息,此处也提供了相关文档的链接:
单击展开这个视图,了解检测到的各问题的具体信息,此处也提供了相关文档的链接:
 大多数错误和警告还提供了两项用于进一步调查的操作:“Verify”(验证)和“Debug”(调试)。
“验证”工作流
部分测试用例具有内置的“验证器”,可模拟旧版行为。这允许您确认问题根本原因,之后再更改代码。
先决条件:打开了 Compat Inspector 的具体信息视图,并且显示了包含名为“Verify”的复选框的错误或警告消息。
1. 单击您希望确认的问题的“Verify”复选框
大多数错误和警告还提供了两项用于进一步调查的操作:“Verify”(验证)和“Debug”(调试)。
“验证”工作流
部分测试用例具有内置的“验证器”,可模拟旧版行为。这允许您确认问题根本原因,之后再更改代码。
先决条件:打开了 Compat Inspector 的具体信息视图,并且显示了包含名为“Verify”的复选框的错误或警告消息。
1. 单击您希望确认的问题的“Verify”复选框
 2. 刷新页面(您将看到一条通知,表示验证器已启用)
2. 刷新页面(您将看到一条通知,表示验证器已启用)


 2. 按 F12 键打开 F12 开发人员工具
2. 按 F12 键打开 F12 开发人员工具
 3. 切换到“Script”选项卡
3. 切换到“Script”选项卡
 4. 单击“Start debugging”
4. 单击“Start debugging”
 5. 重复最初触发错误或警告的步骤(这将调用脚本调试器)
5. 重复最初触发错误或警告的步骤(这将调用脚本调试器)
 6. 切换到 F12 开发人员工具右侧的“Call stack”子选项卡
6. 切换到 F12 开发人员工具右侧的“Call stack”子选项卡
 7. 双击下方可见的条目,在调用堆栈中突出显示条目
7. 双击下方可见的条目,在调用堆栈中突出显示条目
 8. 观察 F12 开发人员工具的左侧部分,查看触发错误或警告的代码
8. 观察 F12 开发人员工具的左侧部分,查看触发错误或警告的代码

如何使用这种工具?
要使用 Compat Inspector,请在您希望测试的各页面的所有其他脚本之前添加以下脚本: 注意:如果您拥有 Fiddler,可以将这个代码片段添加到您的 FiddlerScript 中,自动在您访问的所有页面上加载 Compat Inspector(如果您的页面使用了框架,这种方法将非常有帮助)。如果您还没有安装 FiddlerScript Editor 扩展,我建议您立即安装。 添加了上述脚本之后,在 IE9 中打开并开始使用您的页面。显式测试任何已知无法正确工作的交互(仅分析执行的代码)。Compat Inspector 将保留与检测到的问题相关的所有错误和警告的总计。页面右上角的汇总视图显示结果: 单击展开这个视图,了解检测到的各问题的具体信息,此处也提供了相关文档的链接:
单击展开这个视图,了解检测到的各问题的具体信息,此处也提供了相关文档的链接:
 大多数错误和警告还提供了两项用于进一步调查的操作:“Verify”(验证)和“Debug”(调试)。
“验证”工作流
部分测试用例具有内置的“验证器”,可模拟旧版行为。这允许您确认问题根本原因,之后再更改代码。
先决条件:打开了 Compat Inspector 的具体信息视图,并且显示了包含名为“Verify”的复选框的错误或警告消息。
1. 单击您希望确认的问题的“Verify”复选框
大多数错误和警告还提供了两项用于进一步调查的操作:“Verify”(验证)和“Debug”(调试)。
“验证”工作流
部分测试用例具有内置的“验证器”,可模拟旧版行为。这允许您确认问题根本原因,之后再更改代码。
先决条件:打开了 Compat Inspector 的具体信息视图,并且显示了包含名为“Verify”的复选框的错误或警告消息。
1. 单击您希望确认的问题的“Verify”复选框
 2. 刷新页面(您将看到一条通知,表示验证器已启用)
2. 刷新页面(您将看到一条通知,表示验证器已启用)

- 重复最初触发了错误或警告的步骤
- 如果问题仍然存在
- 如果仍然显示错误或警告消息,请为其他各消息重复第 1 步到第 4 步
- 否则,Compat Inspector 将无法完全确认此问题。如需其他帮助,请参阅 IE9 文档。
- 如果您已经确定了问题的根本原因

- 刷新页面
- 按照下面的“Debug”工作流在代码中定位各条消息的来源
- 按照所显示的错误/警告消息中的说明解决问题
- 注意:同时请注意控制存在问题的代码执行的任何“if IE”检查。通常情况下,如果与其他现代浏览器使用相同的代码,则 IE9 的表现最佳。
 2. 按 F12 键打开 F12 开发人员工具
2. 按 F12 键打开 F12 开发人员工具
 3. 切换到“Script”选项卡
3. 切换到“Script”选项卡
 4. 单击“Start debugging”
4. 单击“Start debugging”
 5. 重复最初触发错误或警告的步骤(这将调用脚本调试器)
5. 重复最初触发错误或警告的步骤(这将调用脚本调试器)
 6. 切换到 F12 开发人员工具右侧的“Call stack”子选项卡
6. 切换到 F12 开发人员工具右侧的“Call stack”子选项卡
 7. 双击下方可见的条目,在调用堆栈中突出显示条目
7. 双击下方可见的条目,在调用堆栈中突出显示条目
 8. 观察 F12 开发人员工具的左侧部分,查看触发错误或警告的代码
8. 观察 F12 开发人员工具的左侧部分,查看触发错误或警告的代码

 跳跳舞蹈官方版
跳跳舞蹈官方版 第一读者官方版
第一读者官方版 机锋市场安卓版
机锋市场安卓版 GO快传安卓版
GO快传安卓版 比印集市安卓版
比印集市安卓版 美图拼贴安卓版
美图拼贴安卓版 Internet Explorer 9官方版
Internet Explorer 9官方版