IE11开发人员工具:内存分析工具详解
上篇我们跟大家介绍了IE11开发人员工具中的新功能:UI响应工具的使用方法,通过这个工具我们可以有效快速的找出网页应用中的哪些组件占用了多少CPU时间,有利于我们对代码进行改进。
除了CPU的占用情况我们比较关注以外,应用对内存的占用情况也是值得我们关注的问题。所以今天我们在给大家分享跟UI响应工具一起加入到IE11开发者工具中的新功能:内存分析。
通过内存分析工具可以帮助你了解应用的内存使用情况,从而帮助你避免内存泄漏或内存的过度消耗。要构建可供消费者长期运行的 Web 应用或复杂的交互式应用,您必须重点关注应用的内存使用情况。
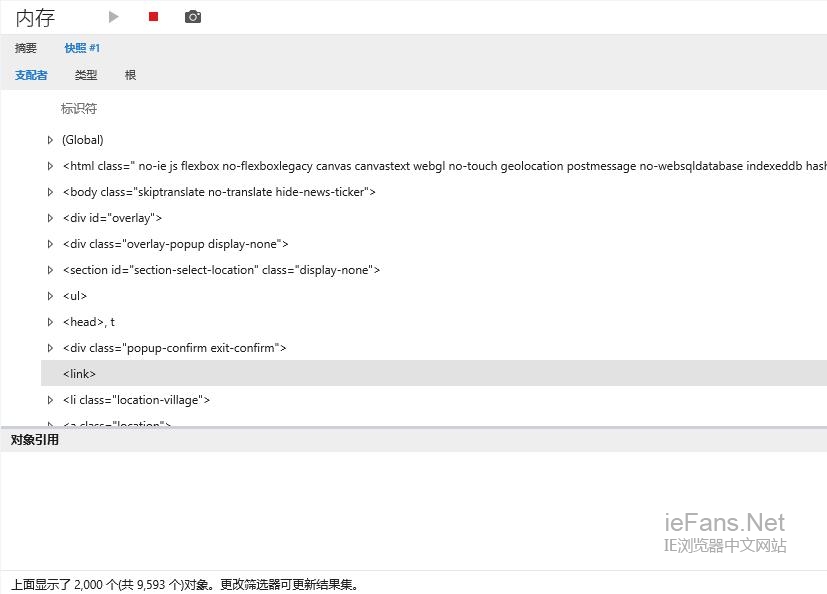
![]() 占用了多少内存以及哪些对象使其处于活动状态。最佳做法是,您可以比较两个快照之间的差异,定位发生变化的点,从而找出应用占用过多内存的原因并予以修正。
占用了多少内存以及哪些对象使其处于活动状态。最佳做法是,您可以比较两个快照之间的差异,定位发生变化的点,从而找出应用占用过多内存的原因并予以修正。

 在上面的详细信息视图中,你会看到一个蓝色的小图标,鼠标悬停可以看到一个工具提示,为什么这个项目有一个潜在的问题。在上面的示例中的 DOM 节点未附加到 dom。这可以发生时节点已从 DOM 中,删除,但在其他地方指。
在上面的详细信息视图中,你会看到一个蓝色的小图标,鼠标悬停可以看到一个工具提示,为什么这个项目有一个潜在的问题。在上面的示例中的 DOM 节点未附加到 dom。这可以发生时节点已从 DOM 中,删除,但在其他地方指。
内存分析的作用
尽管 JavaScript 具有完善的垃圾回收环境,但如果应用引用的对象未能及时释放或无法释放,通常会导致应用消耗过多的内存。内存工具可以显示页面中每一个对象的相关信息,无论该对象是 JavaScript 对象还是 DOM 对象,从而帮助您发现这些问题。例如,利用这些信息,您可以查看
开始使用内存分析工具
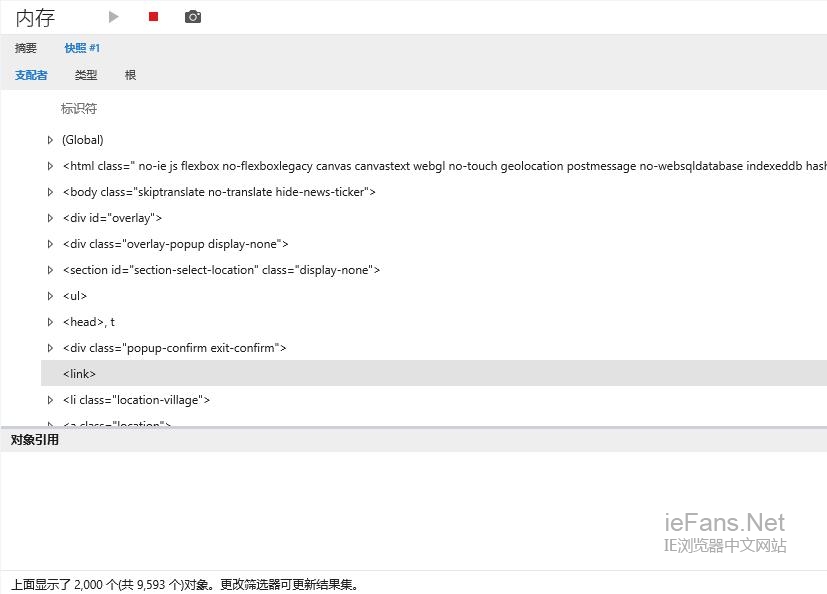
(CTRL + 7) 如果你的网页正常打开后,但逐渐缓慢或有时崩溃,页面的内存使用可能有问题。 加载页面到浏览器后,在F12中找到内存工具 (使用相机图标或 CTRL + 7),就可以开始进行分析了。 如果你网页的内存问题是从开始就发生,但内存使用率没有持续增加,那就点击拍摄一个快照,点击进入快照的详细信息视图从中发现问题所在的位置。如果您的内存使用率是随着时间的推移而增加,你可以再拍摄一个新的快照来与之前的进行比较来发现问题。 在上面的详细信息视图中,你会看到一个蓝色的小图标,鼠标悬停可以看到一个工具提示,为什么这个项目有一个潜在的问题。在上面的示例中的 DOM 节点未附加到 dom。这可以发生时节点已从 DOM 中,删除,但在其他地方指。
在上面的详细信息视图中,你会看到一个蓝色的小图标,鼠标悬停可以看到一个工具提示,为什么这个项目有一个潜在的问题。在上面的示例中的 DOM 节点未附加到 dom。这可以发生时节点已从 DOM 中,删除,但在其他地方指。
 抓来抓趣安卓版
抓来抓趣安卓版 儿童宝宝认蔬菜安卓版
儿童宝宝认蔬菜安卓版 PicsArt官方版
PicsArt官方版 黄梅迷官方版
黄梅迷官方版 小鲜宝卖家端安卓版
小鲜宝卖家端安卓版 洋葱圈官方版
洋葱圈官方版 Dir安卓版
Dir安卓版 内存清理软件中文版
内存清理软件中文版 Power Clean安卓版
Power Clean安卓版 流氓终结者安卓版
流氓终结者安卓版 微信清理安卓版
微信清理安卓版 全能工具箱安卓版
全能工具箱安卓版 内存加速器官方版
内存加速器官方版 手机医生官方版
手机医生官方版 极加速安卓版
极加速安卓版 存储空间清理安卓版
存储空间清理安卓版