monitis.com协助你检测网页在浏览器中的执行效率
设计UI时常常遇到的问题就是 : “为何开这个网页会么慢? " ,这个应该是除了画面出错之外,第二个常常被问的问题,虽然几个常规的浏览器(IE/FireFox/Chrome)都有自己的检测的工具,之前我们就曾详细的跟大家介绍了IE11在开发人员工具中的UI响应工具。但是开发者要跟对方说明如何打开这个画面又是一大困难的任务…这个时候 monitis 真的就是一个相当不错的工具,首先是图形化设计,不让你多费去陈述哪个文件占去大量的读取时间或是下载的带宽,此外,还可以让自己了解目前网站上共用了几个外部的JS文件!
 使用方式很简单,就是在画面的右上角有一个输入框,填入你要检测的网站网址,之后,就只需要等待报告跑出来就可以了,这部分跟一般的浏览器都一样,不过,我建议先将要测试的网站先放到你预设服务的主机,或是提供HTTP服务远端的主机才可以进行测试(如果你的文件都还在你的电脑里…那就无法进行测试了!),只要你的远端主机不出错,大约不出10秒就会结果跑出来…
当结果跑出来之后,就可以通过最上面的圆饼图了解目前的网站呼叫资源或是图片使用了多少下载带宽与速度,此外,你也可以在画面的最下方,将这份检视表报告email寄给你需要说明的对象,由于寄出去的是链接,所以当对方收到通知之后会在连回这个网站上看报告,这个好处是,对方看到的是文字资料,不是整个画面的截图,因此寄送的文件相对轻巧,观赏结果的统计数据时也会很清楚。
使用方式很简单,就是在画面的右上角有一个输入框,填入你要检测的网站网址,之后,就只需要等待报告跑出来就可以了,这部分跟一般的浏览器都一样,不过,我建议先将要测试的网站先放到你预设服务的主机,或是提供HTTP服务远端的主机才可以进行测试(如果你的文件都还在你的电脑里…那就无法进行测试了!),只要你的远端主机不出错,大约不出10秒就会结果跑出来…
当结果跑出来之后,就可以通过最上面的圆饼图了解目前的网站呼叫资源或是图片使用了多少下载带宽与速度,此外,你也可以在画面的最下方,将这份检视表报告email寄给你需要说明的对象,由于寄出去的是链接,所以当对方收到通知之后会在连回这个网站上看报告,这个好处是,对方看到的是文字资料,不是整个画面的截图,因此寄送的文件相对轻巧,观赏结果的统计数据时也会很清楚。
 接下来,依据数据的统计,与企划人员进行沟通与功能取舍的动作,主要就是针对JS与图片的删减取舍,考虑是不是不要载入这么多的外部JS功能或是降低图片的大小…等这些相关的讨论。
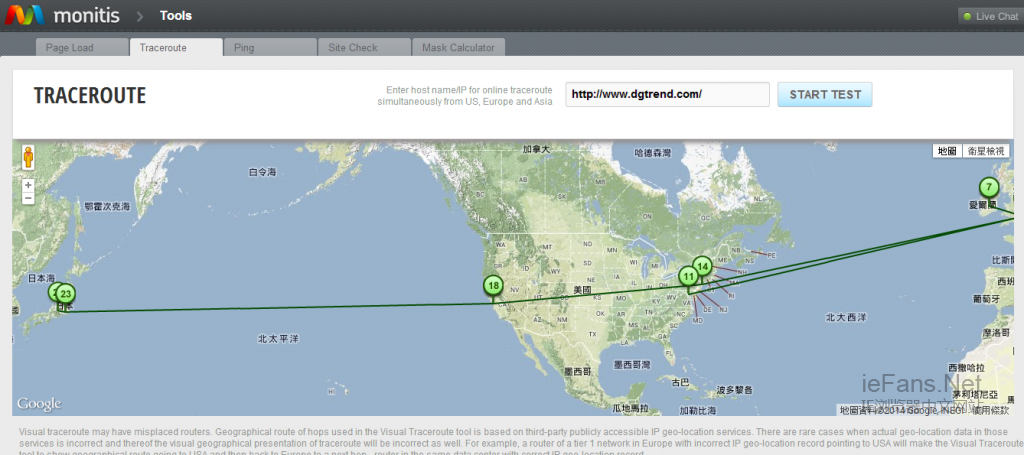
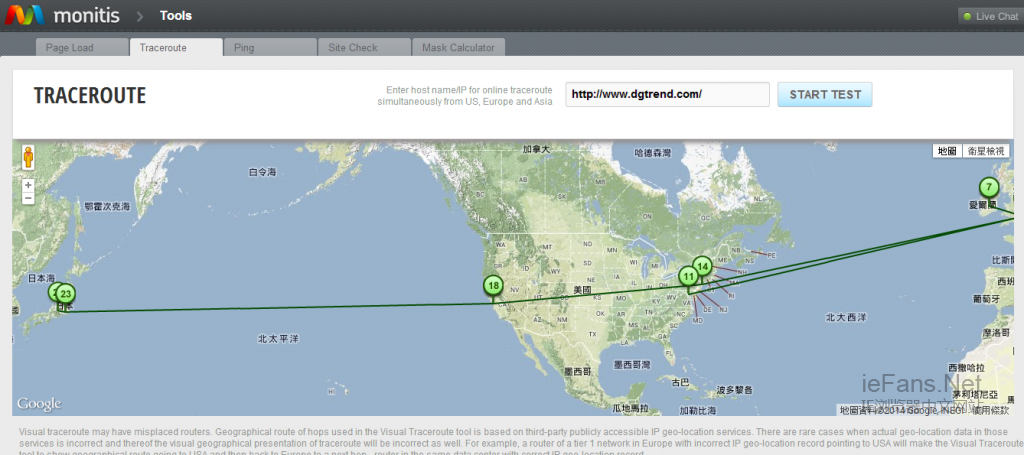
此外,这个网站也提供了许多的测试功能http://traceroute.monitis.com/,提供技术人员可以了解网站上的一些连线数据,如果有建立跨国平台或是租用国外虚拟主机者,也可以利用另一个功能进行网站的检测动作,了解自己的国外虚拟主机连线回自己的所在地,是通过几个国家的route。当然,该网站一样是用图形化介面进行展示,与Google Map的应用结合,我们就可以立即了解整个运过的过程。
接下来,依据数据的统计,与企划人员进行沟通与功能取舍的动作,主要就是针对JS与图片的删减取舍,考虑是不是不要载入这么多的外部JS功能或是降低图片的大小…等这些相关的讨论。
此外,这个网站也提供了许多的测试功能http://traceroute.monitis.com/,提供技术人员可以了解网站上的一些连线数据,如果有建立跨国平台或是租用国外虚拟主机者,也可以利用另一个功能进行网站的检测动作,了解自己的国外虚拟主机连线回自己的所在地,是通过几个国家的route。当然,该网站一样是用图形化介面进行展示,与Google Map的应用结合,我们就可以立即了解整个运过的过程。
 如果您也是一位网站主,或是正在开发网络平台的工程师,或是一个专业的UI检测设计人员,这个工具绝对有助于你与团队进行沟通,让所有参加会议的人,一眼就能说明页面上相关问题的所在。
如果您也是一位网站主,或是正在开发网络平台的工程师,或是一个专业的UI检测设计人员,这个工具绝对有助于你与团队进行沟通,让所有参加会议的人,一眼就能说明页面上相关问题的所在。
 使用方式很简单,就是在画面的右上角有一个输入框,填入你要检测的网站网址,之后,就只需要等待报告跑出来就可以了,这部分跟一般的浏览器都一样,不过,我建议先将要测试的网站先放到你预设服务的主机,或是提供HTTP服务远端的主机才可以进行测试(如果你的文件都还在你的电脑里…那就无法进行测试了!),只要你的远端主机不出错,大约不出10秒就会结果跑出来…
当结果跑出来之后,就可以通过最上面的圆饼图了解目前的网站呼叫资源或是图片使用了多少下载带宽与速度,此外,你也可以在画面的最下方,将这份检视表报告email寄给你需要说明的对象,由于寄出去的是链接,所以当对方收到通知之后会在连回这个网站上看报告,这个好处是,对方看到的是文字资料,不是整个画面的截图,因此寄送的文件相对轻巧,观赏结果的统计数据时也会很清楚。
使用方式很简单,就是在画面的右上角有一个输入框,填入你要检测的网站网址,之后,就只需要等待报告跑出来就可以了,这部分跟一般的浏览器都一样,不过,我建议先将要测试的网站先放到你预设服务的主机,或是提供HTTP服务远端的主机才可以进行测试(如果你的文件都还在你的电脑里…那就无法进行测试了!),只要你的远端主机不出错,大约不出10秒就会结果跑出来…
当结果跑出来之后,就可以通过最上面的圆饼图了解目前的网站呼叫资源或是图片使用了多少下载带宽与速度,此外,你也可以在画面的最下方,将这份检视表报告email寄给你需要说明的对象,由于寄出去的是链接,所以当对方收到通知之后会在连回这个网站上看报告,这个好处是,对方看到的是文字资料,不是整个画面的截图,因此寄送的文件相对轻巧,观赏结果的统计数据时也会很清楚。
 接下来,依据数据的统计,与企划人员进行沟通与功能取舍的动作,主要就是针对JS与图片的删减取舍,考虑是不是不要载入这么多的外部JS功能或是降低图片的大小…等这些相关的讨论。
此外,这个网站也提供了许多的测试功能http://traceroute.monitis.com/,提供技术人员可以了解网站上的一些连线数据,如果有建立跨国平台或是租用国外虚拟主机者,也可以利用另一个功能进行网站的检测动作,了解自己的国外虚拟主机连线回自己的所在地,是通过几个国家的route。当然,该网站一样是用图形化介面进行展示,与Google Map的应用结合,我们就可以立即了解整个运过的过程。
接下来,依据数据的统计,与企划人员进行沟通与功能取舍的动作,主要就是针对JS与图片的删减取舍,考虑是不是不要载入这么多的外部JS功能或是降低图片的大小…等这些相关的讨论。
此外,这个网站也提供了许多的测试功能http://traceroute.monitis.com/,提供技术人员可以了解网站上的一些连线数据,如果有建立跨国平台或是租用国外虚拟主机者,也可以利用另一个功能进行网站的检测动作,了解自己的国外虚拟主机连线回自己的所在地,是通过几个国家的route。当然,该网站一样是用图形化介面进行展示,与Google Map的应用结合,我们就可以立即了解整个运过的过程。
 如果您也是一位网站主,或是正在开发网络平台的工程师,或是一个专业的UI检测设计人员,这个工具绝对有助于你与团队进行沟通,让所有参加会议的人,一眼就能说明页面上相关问题的所在。
如果您也是一位网站主,或是正在开发网络平台的工程师,或是一个专业的UI检测设计人员,这个工具绝对有助于你与团队进行沟通,让所有参加会议的人,一眼就能说明页面上相关问题的所在。 相关软件
 CLIQZ Browser安卓版
CLIQZ Browser安卓版 Microsoft Edge安卓版
Microsoft Edge安卓版 Ecolor官方版
Ecolor官方版 洋码头安卓版
洋码头安卓版 VeeR环球安卓版
VeeR环球安卓版 友车拼车安卓版
友车拼车安卓版 有道云笔记网页剪报官方版
有道云笔记网页剪报官方版 网页源代码查看分析器官方版
网页源代码查看分析器官方版 网页静音插件官方版
网页静音插件官方版 Eclipse中文版
Eclipse中文版 存为网页存档官方版
存为网页存档官方版 Adobe Dreamweaver CS6官方中文版
Adobe Dreamweaver CS6官方中文版 百度翻译插件官方版
百度翻译插件官方版 星空收藏夹绿色版
星空收藏夹绿色版 你今天真好看安卓版
你今天真好看安卓版 应用公测检测官方版
应用公测检测官方版