三大浏览器在Let It Snow的演示得分
昨天我们介绍了微软为了迎合圣诞节的气氛,专门用HTML5技术制作了 Let It Snow 雪花飘飘的测试,让你在浏览器上就可以看到雪人及雪花从天而降的美景。
当然这仅是一个浏览器DEMO项目,对比了一下三大浏览器IE9,Firefor9、Chrome15在该演示上运行情况,并贴上最终演示结果供大家娱乐一下。
Let It Snow网站中提供100、250、500、1000、2000、4000这6个雪花片数的调整,我们选择了三个中间值250、1000、4000进行演示,同时将浏览器的内容区域都设置成1006*661的尺寸。在浏览器都开启GPU硬件加速的情况,看各浏览器的运行情况如何。
250片雪花
 IE9运行的非常流畅,右下角显示每秒60帧。
IE9运行的非常流畅,右下角显示每秒60帧。
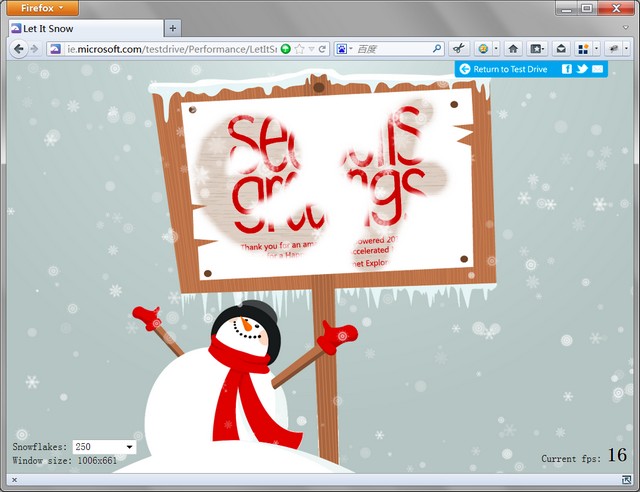
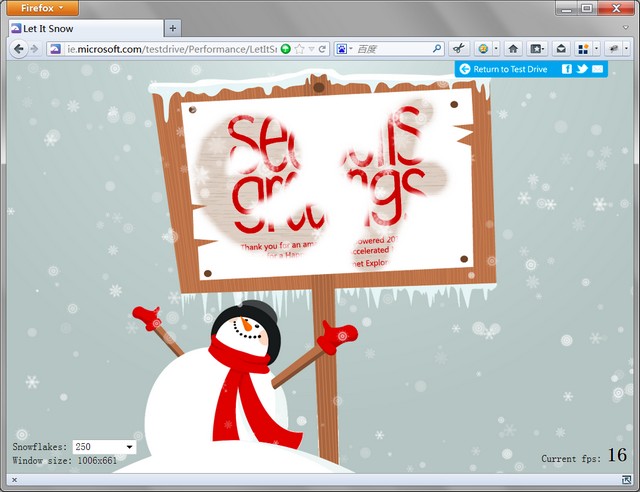
 Firefor9其次,每秒16帧
Firefor9其次,每秒16帧
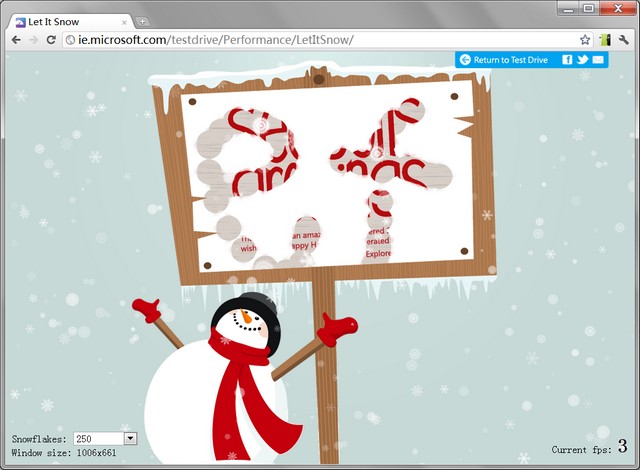
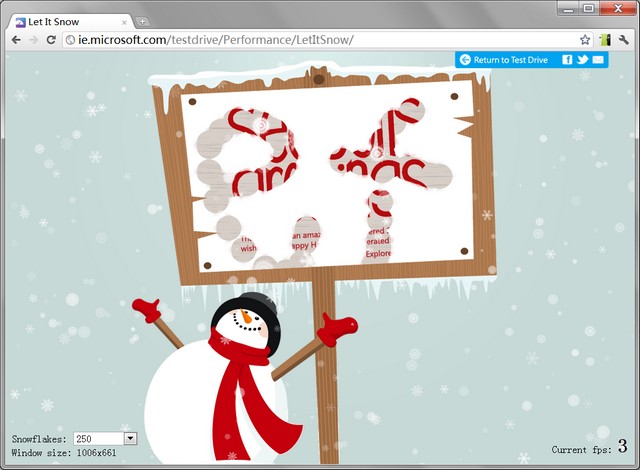
 Chrome15仅每秒3帧,用鼠标去擦拭中间提示板时,明显的感觉Chrome15运行的不够流畅,可以很清晰的看到鼠标滑过后留下的单个笔触,IE9和Firefor9则很流畅。
1000片雪花
IE9仍然比较流畅,每秒37帧
Chrome15仅每秒3帧,用鼠标去擦拭中间提示板时,明显的感觉Chrome15运行的不够流畅,可以很清晰的看到鼠标滑过后留下的单个笔触,IE9和Firefor9则很流畅。
1000片雪花
IE9仍然比较流畅,每秒37帧
 Firefor9变化较大,每秒4帧
Firefor9变化较大,每秒4帧
 Chrome15每秒2帧
Chrome15每秒2帧
 4000片雪花
4000片雪花
 IE9每秒9帧
IE9每秒9帧
 Firefor9仅有1帧了
Firefor9仅有1帧了
 Chrome15还是保持在2帧
写在最后
今天看到网友fanthx发布的留言“好创意又变测试玩意了 何必呢”,觉得说的很对头,这个演示本身仅仅是想让大家在圣诞节的时候娱乐一下,何必过于认真呢。
但是由于昨天已经说好了上图,所以今天也只好将图贴上来了。
以上数据仅作为娱乐参考数据,各位看官大可一笑了之。更多有意思的HTML5演示可浏览:
Chrome15还是保持在2帧
写在最后
今天看到网友fanthx发布的留言“好创意又变测试玩意了 何必呢”,觉得说的很对头,这个演示本身仅仅是想让大家在圣诞节的时候娱乐一下,何必过于认真呢。
但是由于昨天已经说好了上图,所以今天也只好将图贴上来了。
以上数据仅作为娱乐参考数据,各位看官大可一笑了之。更多有意思的HTML5演示可浏览:
 IE9运行的非常流畅,右下角显示每秒60帧。
IE9运行的非常流畅,右下角显示每秒60帧。
 Firefor9其次,每秒16帧
Firefor9其次,每秒16帧
 Chrome15仅每秒3帧,用鼠标去擦拭中间提示板时,明显的感觉Chrome15运行的不够流畅,可以很清晰的看到鼠标滑过后留下的单个笔触,IE9和Firefor9则很流畅。
1000片雪花
IE9仍然比较流畅,每秒37帧
Chrome15仅每秒3帧,用鼠标去擦拭中间提示板时,明显的感觉Chrome15运行的不够流畅,可以很清晰的看到鼠标滑过后留下的单个笔触,IE9和Firefor9则很流畅。
1000片雪花
IE9仍然比较流畅,每秒37帧
 Firefor9变化较大,每秒4帧
Firefor9变化较大,每秒4帧
 Chrome15每秒2帧
Chrome15每秒2帧
 4000片雪花
4000片雪花
 IE9每秒9帧
IE9每秒9帧
 Firefor9仅有1帧了
Firefor9仅有1帧了
 Chrome15还是保持在2帧
写在最后
今天看到网友fanthx发布的留言“好创意又变测试玩意了 何必呢”,觉得说的很对头,这个演示本身仅仅是想让大家在圣诞节的时候娱乐一下,何必过于认真呢。
但是由于昨天已经说好了上图,所以今天也只好将图贴上来了。
以上数据仅作为娱乐参考数据,各位看官大可一笑了之。更多有意思的HTML5演示可浏览:
Chrome15还是保持在2帧
写在最后
今天看到网友fanthx发布的留言“好创意又变测试玩意了 何必呢”,觉得说的很对头,这个演示本身仅仅是想让大家在圣诞节的时候娱乐一下,何必过于认真呢。
但是由于昨天已经说好了上图,所以今天也只好将图贴上来了。
以上数据仅作为娱乐参考数据,各位看官大可一笑了之。更多有意思的HTML5演示可浏览:  豆佰直播官方版
豆佰直播官方版 倍速播放器官方版
倍速播放器官方版 咕咚骑行安卓版
咕咚骑行安卓版 百度高考官方版
百度高考官方版 言情吧官方版
言情吧官方版 游戏说官方版
游戏说官方版